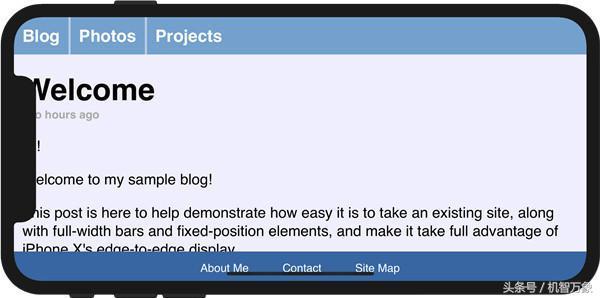
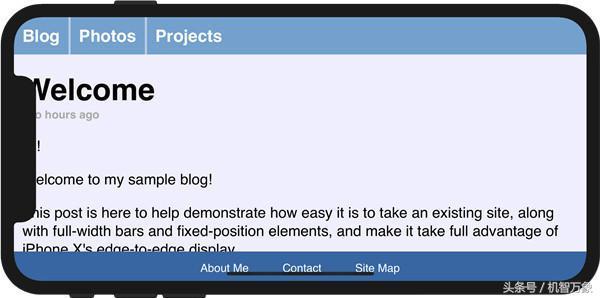
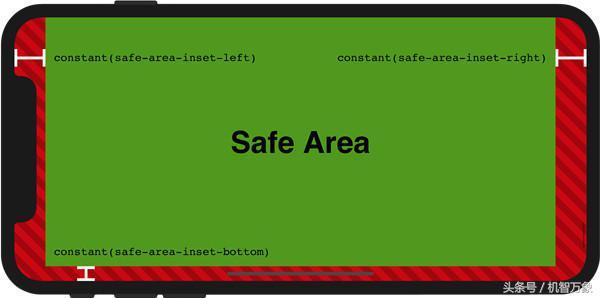
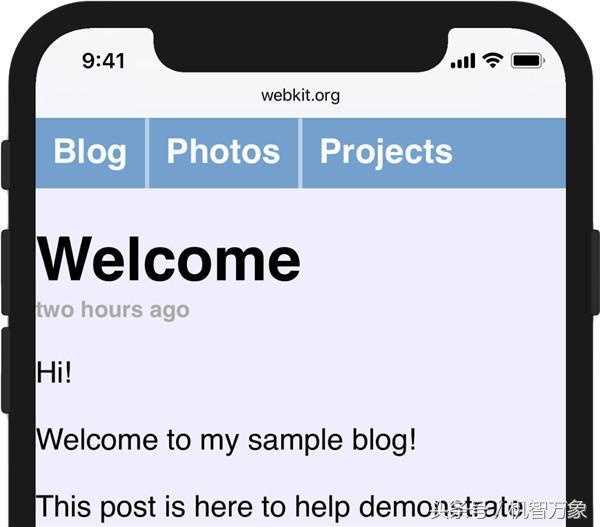
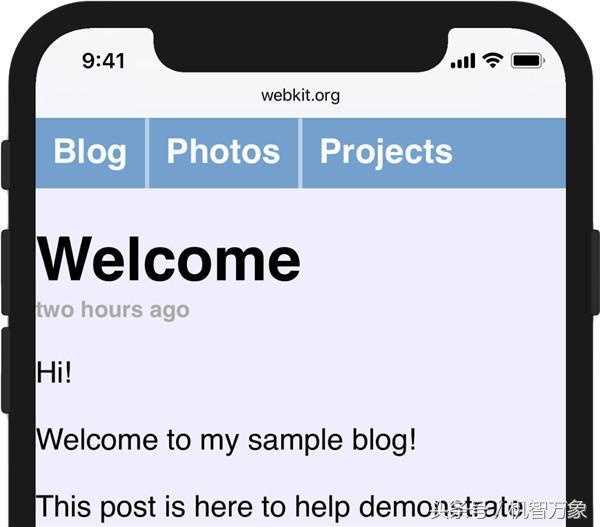
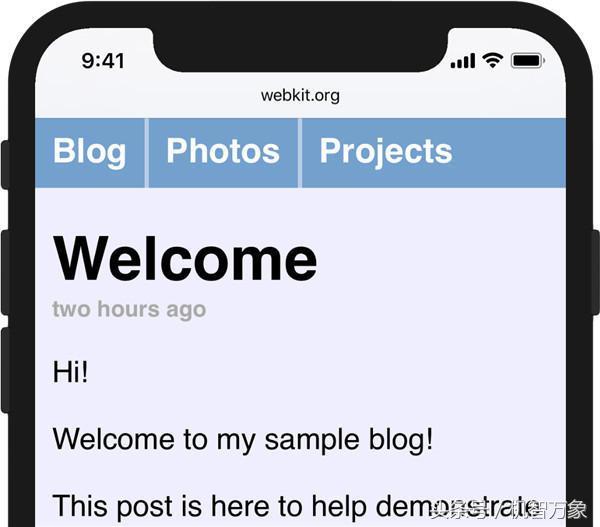
关于苹果在iphone X上采用异形全面屏的做法,网间一直都褒贬不一,特别是在iphone X正式发布后,就有媒体曝出了使用该机观看视频的截图,很明显这块突出的“大刘海儿”在观看视频的时候,体验确实有些让人抓狂。而近日,Safari网页团队公布了一组iPhone X浏览网页的视觉效果图,更是让iPhone X的整体显示效果割裂感十足。  日前Safari网页浏览器引擎WebKit的团队在博客上详细介绍了iPhone X的网页优化方法,虽然此次公布的消息,旨在告诉开发者如何来更好的优化自己的网站,从而在这个新iPhone上完美展示,但是其发布的效果图,着实让不少网友犯了“强迫症”。其实,简单来说,Safari网页团队就是想要开发者将网页内容移动到没有“刘海”的那一侧,屏幕顶部“刘海”两侧的区域不显示网页内容。而此前,苹果已经向开发者公布了UI适配的注意事项,强调不能隐藏设备屏幕的圆角部分,同时也不许在顶部设置黑色栏隐藏传感器遮蔽区域。 日前Safari网页浏览器引擎WebKit的团队在博客上详细介绍了iPhone X的网页优化方法,虽然此次公布的消息,旨在告诉开发者如何来更好的优化自己的网站,从而在这个新iPhone上完美展示,但是其发布的效果图,着实让不少网友犯了“强迫症”。其实,简单来说,Safari网页团队就是想要开发者将网页内容移动到没有“刘海”的那一侧,屏幕顶部“刘海”两侧的区域不显示网页内容。而此前,苹果已经向开发者公布了UI适配的注意事项,强调不能隐藏设备屏幕的圆角部分,同时也不许在顶部设置黑色栏隐藏传感器遮蔽区域。 从Safari网页团队公布的文档看,其在网页的meta中使用viewport-fit=cover,这样的话网页不会拉伸至整个屏幕,但是,从显示效果看,却似乎显得更加奇怪了。 从Safari网页团队公布的文档看,其在网页的meta中使用viewport-fit=cover,这样的话网页不会拉伸至整个屏幕,但是,从显示效果看,却似乎显得更加奇怪了。 而从调整完viewport之后的效果看,调整以后就可以利用iPhone X安全区域进行网页设计。在安全区域内,网页内容不会受到刘海、圆角等问题的影响。但是这样看来,iphone X的有效现实区域似乎要变小不少。而对于OLED屏来说,对于经常看视频或浏览网页的小伙伴,是否会让手机屏出现烧屏的情况,就不好说了。 而从调整完viewport之后的效果看,调整以后就可以利用iPhone X安全区域进行网页设计。在安全区域内,网页内容不会受到刘海、圆角等问题的影响。但是这样看来,iphone X的有效现实区域似乎要变小不少。而对于OLED屏来说,对于经常看视频或浏览网页的小伙伴,是否会让手机屏出现烧屏的情况,就不好说了。 而对于设计师来说,本来根据屏幕尺寸比例很容易实现的全屏现实,在iphone上很可能将增加一套适配方案,也就是说,除了对于标准屏的iphone适配全屏现实外,还要针对iphone X再做一套适配方案,需要为iphone X上显示的全屏效果外加上无形的边框,可以不让其满屏,这样恐怕会让用户的视觉体验大打折扣。 而对于设计师来说,本来根据屏幕尺寸比例很容易实现的全屏现实,在iphone上很可能将增加一套适配方案,也就是说,除了对于标准屏的iphone适配全屏现实外,还要针对iphone X再做一套适配方案,需要为iphone X上显示的全屏效果外加上无形的边框,可以不让其满屏,这样恐怕会让用户的视觉体验大打折扣。 ▲最终优化版 ▲最终优化版虽然根据方案中优化后的最终版本视觉效果确实要好一些,不过小编总还是感觉有些碍眼。其实,苹果此次对于“刘海儿”给出的方案看起来并不完美,给人的感觉就是让开发者故意躲避这个刘海儿,因为整体方法就是让你的网页内容避开这个刘海区域,对于全面屏设计的iPhone X来说,这个方案让人接受起来真的太抓狂。 竖屏对比效果:  ▲优化前 ▲优化前 ▲最终优化效果 ▲最终优化效果而据悉,除了此次Safari网页团队公布的网页解决方案外,苹果此前就已经敦促所有的开发者,在应用中兼容并美化iPhone X的前刘海,但是,根据实际适配工作量看,或许对于网页的适配的工作量还不算是太麻烦,而对于视频APP应用来说,恐怕要准备多套屏幕适配方案,工作量将会是巨大的,不过目前看,苹果方面似乎也没有太好的解决,暂时也就是能采用这个避开“刘海儿”区域的方案了。 由此,也可以看出,根据目前全面屏的设计方案来看,以小米MIX、三星S8、vivo X20等为代表的阵营,貌似更为成熟稳定,至少不会以牺牲用户的使用体验,来换取所谓的全面屏显示效果,同时还能带来更好显示效果,并且也不会加大开发者的适配工作量,不会因为适配而增加开发者的成本。所以,虽然目前传闻称,iphone X有可能延迟量产,甚至延迟上市开售,但是无论该机是否会延迟,小编想要提醒有“强迫症”的小伙伴,也许未来苹果会对“刘海儿”提出更好的解决方案,但是前期,恐怕还是会让人抓狂的! |